Whiplano Case Study
A Platform with Promise

Redesigning Whiplano for Creators and Supporters
When I first explored Whiplano, I could tell it was built on an exciting idea: giving creators and supporters a way to collaborate and share ownership in publishing projects. But the site felt like it was speaking more to investors than the community it wanted to serve. I knew what I needed to help the team with—to make Whiplano a welcoming, intuitive space for creators and supporters, with a user experience (UX) that turned complexity into simplicity.
A large immediate challenge was the customer facing tech stack: WordPress and Divi (no-code). While I am familiar with both of these, in the world of web3, a flat hierarchy website for an interactive product might not showcase the full potential. I moved forward with the initial redesign keeping Divi and its limitations in mind.
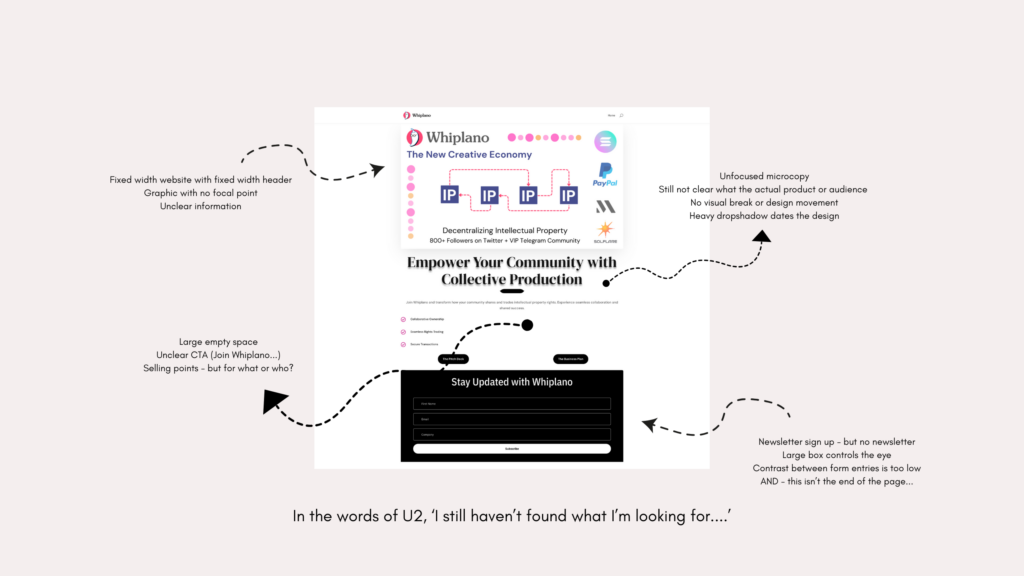
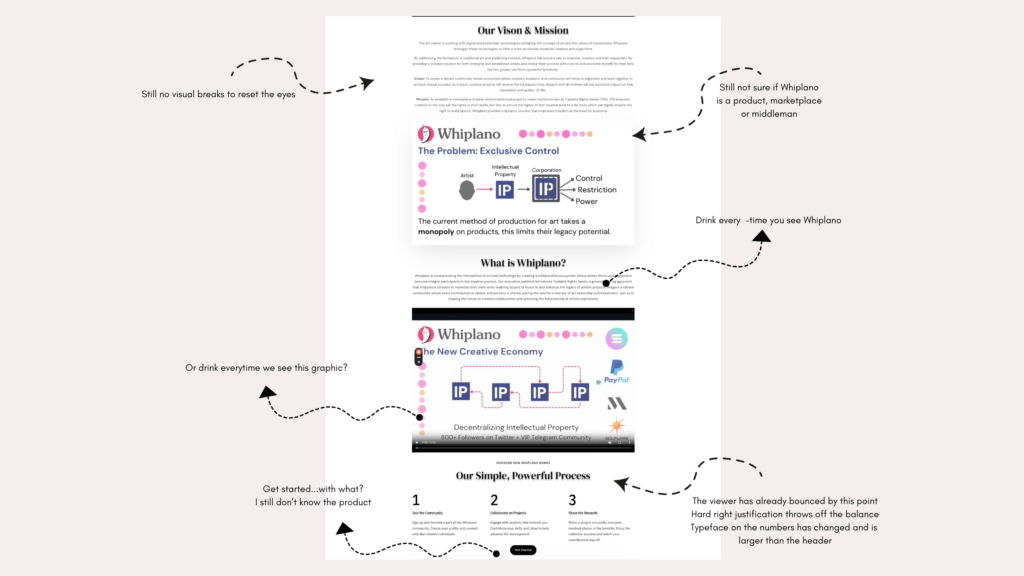
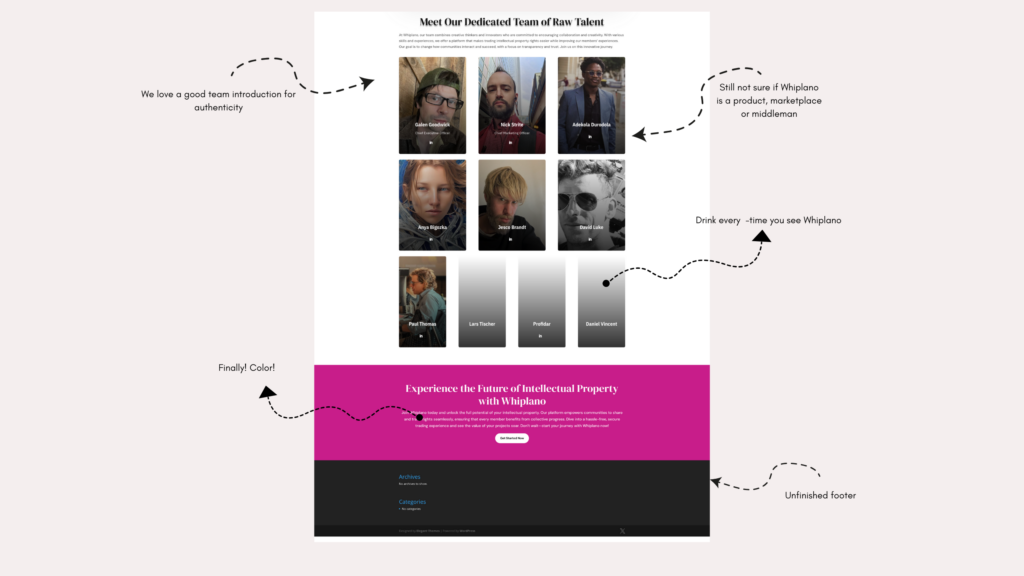
The original website had its... challenges.



Yes. That was the working front page.
Challenge 1:
We would be working with Divi, a no-code builder that has seen better days.
Challenge 2:
The product is complex like much of Web3, constantly evolving.
Challenge 3:
The team were heavy in dev mode and stuck on fundraising, not product.
Challenge 4:
Everything needed an overhaul. Everything. Webpage. Pitch decks. Communication strategy. Visuals. Everything.
The Market
To guide the redesign, I conducted in-depth industry research and user surveys, identifying key insights:
- Market Needs: A growing demand for equitable revenue-sharing models and direct creator-to-supporter relationships.
- User Pain Points: Confusion around blockchain and decentralized terminology, a lack of clarity in onboarding, and difficulty navigating the platform.
- Whiplano’s Differentiators: Its unique Tradable Rights Seeds (TRS) model, decentralized publishing framework, and community-centric ethos stood out but required simplification and better presentation.

Starting with Research: What Creators and Supporters Need

To redesign the platform, I began my research into two key areas: industry trends and user pain points.
Challenges in Publishing: I know first hand that creators often struggle with visibility, audience engagement, and fair revenue sharing. On the other side, supporters want meaningful ways to connect with projects they care about.
User Feedback: Surveys revealed that Whiplano’s in-house terminology (like “Tradeable Rights Seeds”) and minimal onboarding were confusing and/or intimidating for new users that were not crypto native.
Opportunities for Disruption
When asked what challenges, pain points, fears, and what they’d love to see in a new platform, the authors’ responses revealed exciting opportunities:
- Direct Access to Supporters: Writers were eager to connect directly with their audiences without middlemen.
- Collaborative Tools: Many expressed interest in tools that let supporters actively contribute, whether through funding, feedback, or spreading the word.
- Revenue Transparency: They wanted clear, fair structures for earnings, especially after being disappointed by the opacity of traditional contracts.
Complexity: Writers worried they’d need technical expertise to use the platform
Skepticism: Some were wary of Web3 as a “buzzword,” unsure if it would truly support creative work or just attract hype.
Adoption Gap: Several said they’d been burned by tech tools that overpromised and underdelivered, leaving them hesitant to invest their time.
Limited Control: Many writers felt stifled by traditional publishing. They described giving up creative control in exchange for minimal royalties and next to no marketing support.
Gatekeeping: The barrier to entry was a major frustration. They shared stories of rejections that felt less about quality and more about industry politics.
Slow Timelines: From manuscript to shelf, the process could take years, leaving them discouraged and financially strained.
Then, we surveyed supporters.
-
- Connection: Supporters valued being part of the creative journey and wanted to feel like stakeholders in projects they backed.
-
- Ease of Use: Like creators, they wanted simplicity, especially when it came to blockchain-related tools.
-
- Recognition: Beyond financial rewards, many craved acknowledgment—whether through exclusive updates, their names in credits, or special perks.
The interviews helped crystallize the direction for Whiplano’s redesign. Here’s how those insights informed the work:
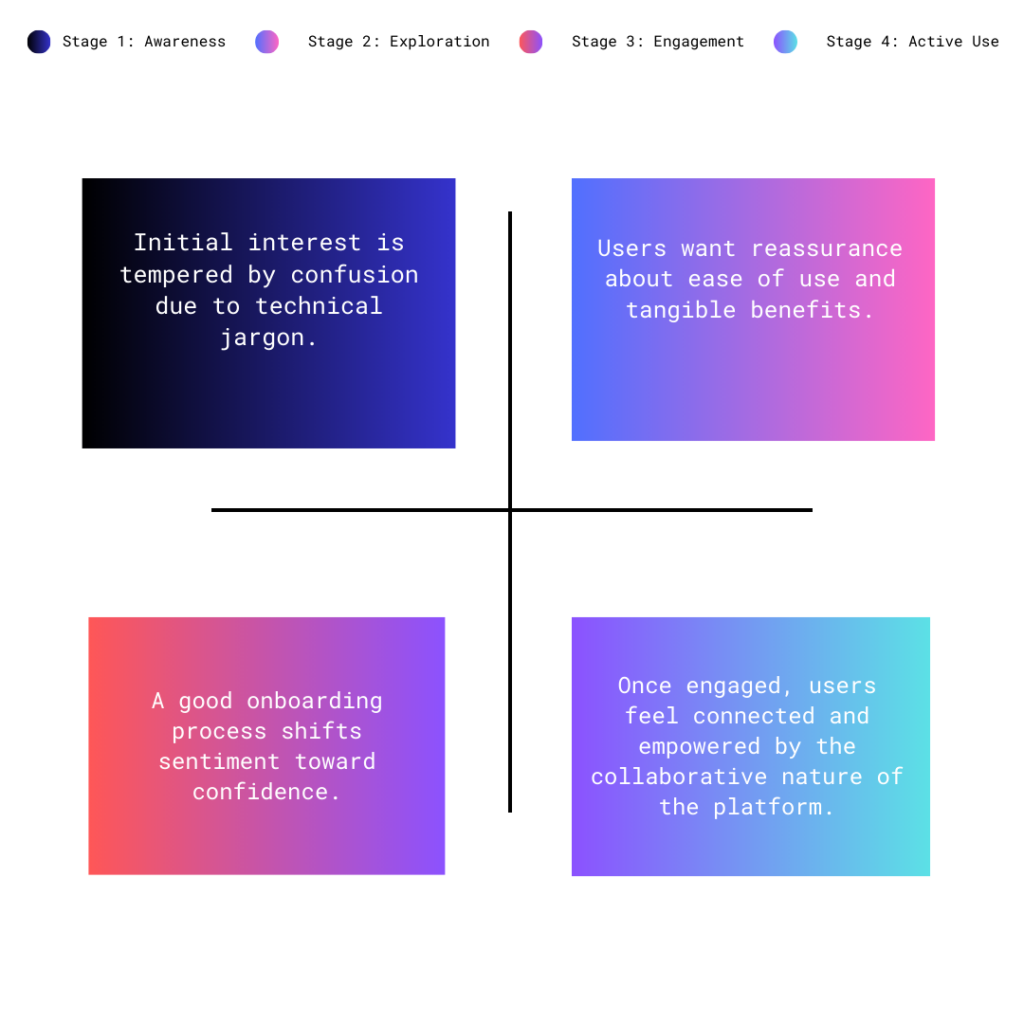
Empathy Mapping & Sentiment Analysis
Phase 1: Awareness (New Visitor)
- See: Homepage with terms like “Tradable Rights Seeds” and a bold but technical pitch.
- Hear: Whiplano positions itself as a groundbreaking platform for publishing.
- Think: “This seems innovative, but I don’t fully understand how it works.”
- Say: “What is a TRS? Can I actually use this to publish my book or support a project?”
Sentiment: Curious but cautious. Confusion about terminology leads to mild apprehension.
Phase 2: Exploration (Browsing Features)
- See: Navigation menus with sections for creators and supporters, along with testimonials and some technical explanations.
- Hear: Success stories and explanations of decentralized publishing benefits.
- Think: “Okay, I see how it works, but is it really as easy as it sounds?”
- Say: “This seems different, but I need more details on how to start.”
Sentiment: Interested but hesitant, needing reassurance through clearer, friendlier explanations.
Phase 3: Engagement (Signing Up)
- See: Sign-up prompts and onboarding steps with visuals and tooltips.
- Hear: Guidance on using the platform, including creating or funding a project.
- Think: “This seems manageable. Let’s give it a try.”
- Say: “This onboarding process is actually helpful! I’m starting to understand how this works.”
Sentiment: Empowered and optimistic as doubts begin to fade with clarity and interactivity.


Phase 4: Active Use (Publishing/Supporting Projects)
- See: A dashboard with project metrics, community updates, and clear revenue-sharing details.
- Hear: Positive feedback from other creators/supporters and success stories from the community.
- Think: “This platform is giving me control and connecting me directly with my audience.”
- Say: “This is what publishing should feel like—personal and collaborative.”
Sentiment: Confident and excited, feeling validated in their decision to use Whiplano.
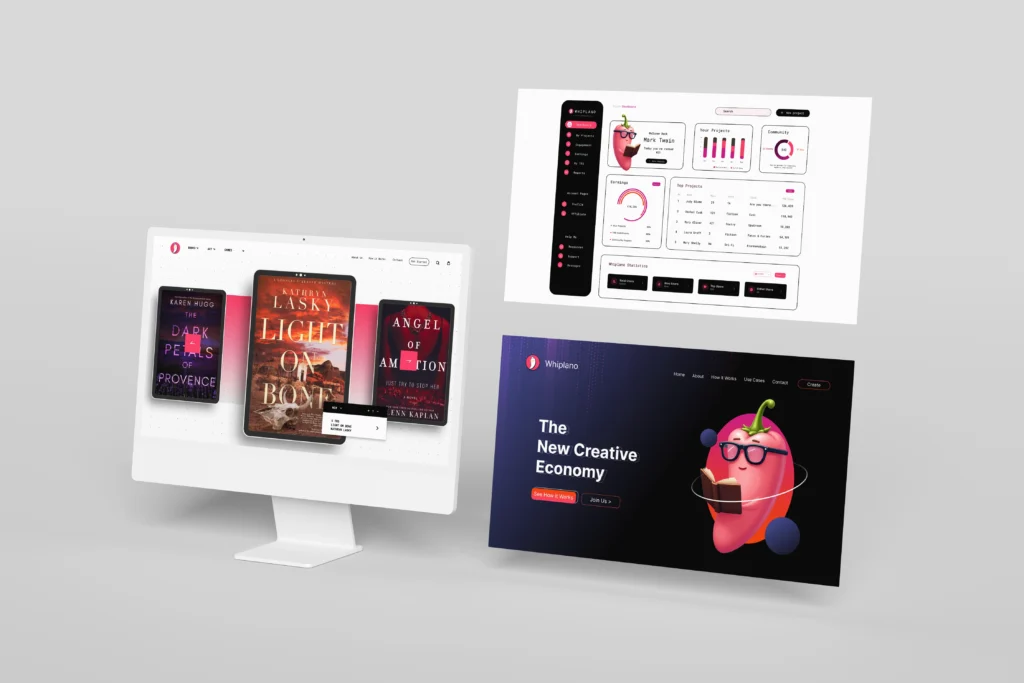
The Redesign
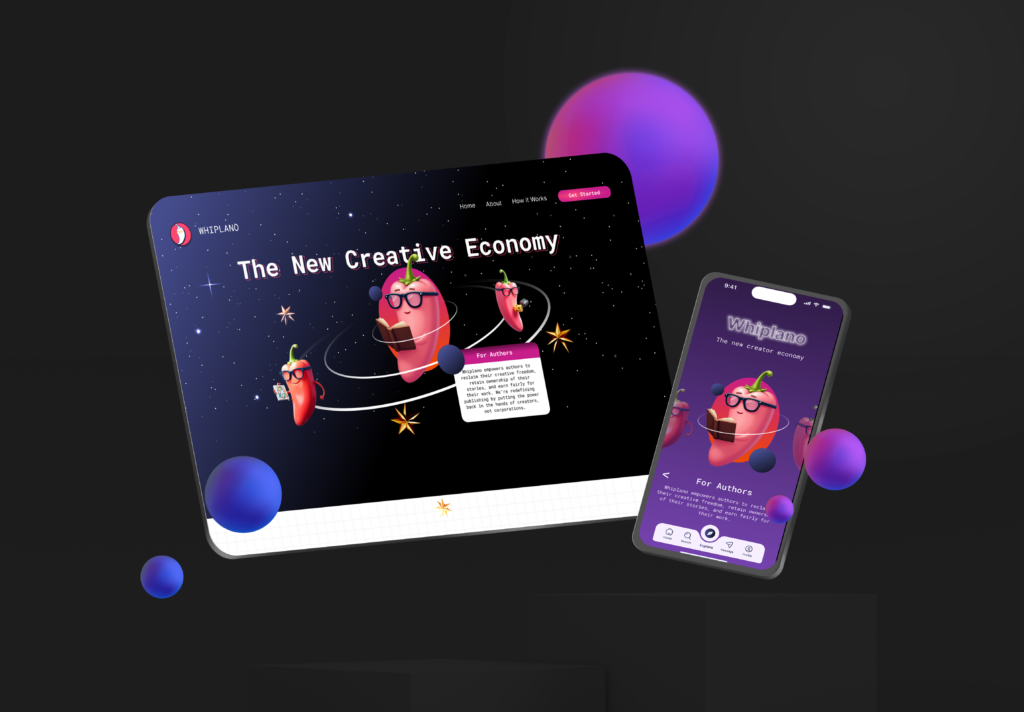
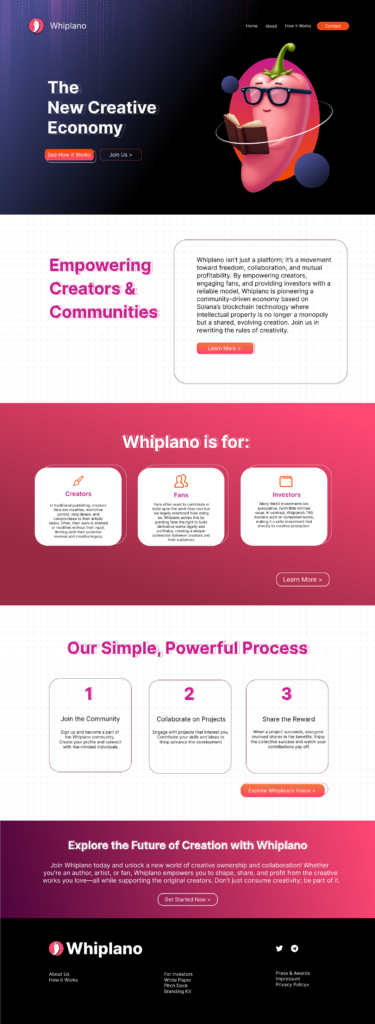
Armed with insights, I mapped out a new vision for Whiplano. The homepage now greets visitors with an interactive header, featuring playful animations to embody creativity. Navigation was simplified with a clear CTA.
I created a roll out phase for Whiplano that worked with their needs in Divi while giving them time to develop a team capable of more complex designs. We also created a pre-funding, informative page, a post-launch sales page, and moved information for investors to another page.
But First Things First...
Low fidelity wireframes are crucial when it comes to assessing placement, flow, and mapping the purpose of your work. I find low-fidelity to be quite fun, like building a puzzle out of your sketches, pencil scribbles, and mess. When I work on my own, and I know the client will not review the low-fidelity, I tend to be a bit more free. Meaning – I do just enough to make sense to my brain.

Enhanced UI/UX Elements
- Color Strategy: Transitioned to a 60/30/10 color scheme, improving visual balance and ensuring accessibility compliance.
- Typography Update: Suggested new typefaces with modern appeal while replacing antiquated headers to better reflect the tech-savvy user personas.
- Component Library Redesign: Standardized UI components to ensure consistency across the platform.
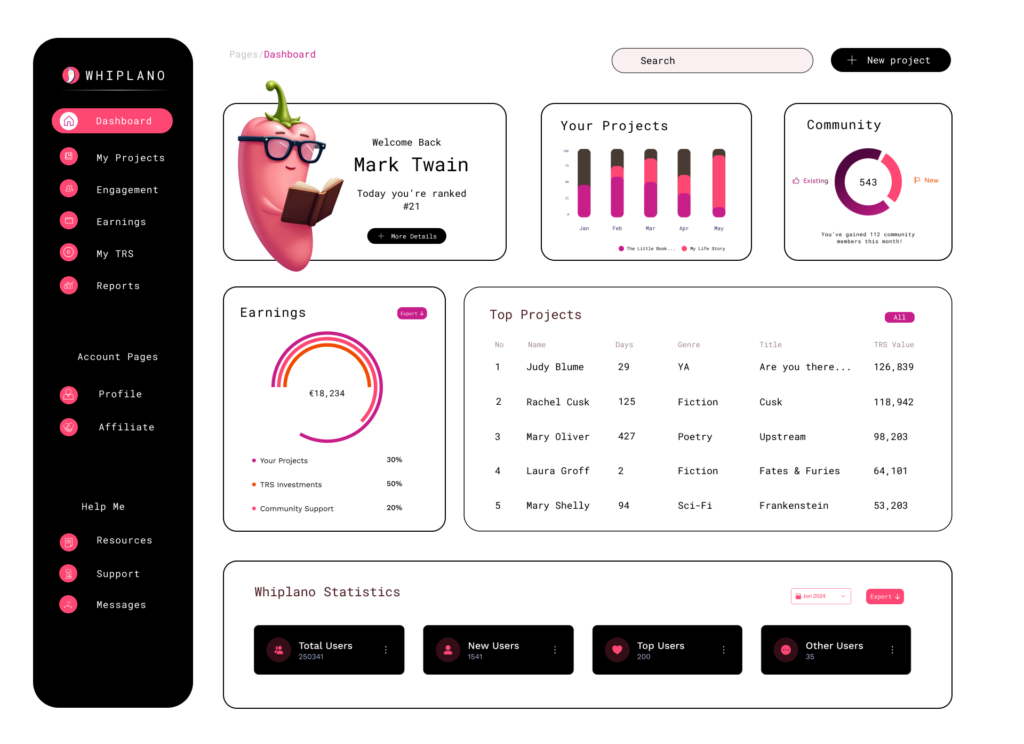
**Please note that all book covers shown are examples of my book cover design work. The books are available for purchase from Woodhall Press, not associated to Whiplano, and only used as placeholders.


Empowering Creators
To address frustrations with traditional publishing:
- We emphasized Whiplano’s ability to give creators full control over their projects, including setting their terms for revenue sharing.
- Designed an intuitive dashboard where creators could track progress, earnings, and supporter engagement.
Building Emotional Connections
For supporters, we made sure the platform celebrated their contributions:
- Added features like creator updates and exclusive content to foster deeper relationships.
- Designed visual storytelling elements that highlighted successful collaborations, making the value of their support tangible.
Balancing Innovation with Usability
To overcome skepticism about Web3, the design prioritized accessibility:
- Used friendly, collaborative language rather than tech-heavy jargon.
- Created explainer videos and interactive flowcharts to demystify blockchain benefits.

The Interior

I then developed a creator-focused dashboard, bringing earnings, projects, and stats front and center. The design merges clean interfaces with a vibrant color palette and clear, conversational copy to communicate Web3 concepts without overwhelming users.
Behind these changes was a commitment to research and collaboration. From testing prototypes with creators to refining flows based on user feedback, every decision was driven by a desire to empower and engage. The result? A platform that’s not just functional but celebrates the people shaping the new creative economy.
For Whiplano, Listening to the interviewed creators reminded me why design matters—it’s not just about aesthetics, but about solving real problems and unlocking potential. Whiplano is now better equipped to deliver on its promise: a space where creativity, community, and technology work hand in hand to disrupt the publishing and IP world.
Translating My Insights
The process began with diving deep into the overall disconnect between the product and the audience. Creators struggled with unclear navigation and static visuals that didn’t convey the dynamic nature of Whiplano’s mission. Stakeholder interviews revealed a desire to empower users with simplicity, but research showed complex user journeys and limited engagement were holding the platform back.
Armed with insights, I mapped out a new vision for Whiplano. The homepage now greets visitors with an interactive header, featuring playful animations to embody creativity. Navigation was simplified into a creator-focused dashboard, bringing earnings, projects, and stats front and center. The design merges clean interfaces with a vibrant color palette and clear, conversational copy to communicate Web3 concepts without overwhelming users.
Behind these changes was a commitment to research and collaboration. From testing prototypes with creators to refining flows based on user feedback, every decision was driven by a desire to empower and engage. The result? A platform that’s not just functional but celebrates the people shaping the new creative economy while working with the company’s available tech stack..